パンくずリストをGoogle検索で活用する方法について解説します。
パンくずリストの役割
パンくずリストはユーザーがサイト内のどこのページにいるかを把握しやすくするためのナビゲーションのような存在です。
ユーザーは必ずしもサイトのトップから訪問してページをたどっていくわけではないため、パンくずリストで自分の現在地を確認できることは重要です。
具体的な例で確認してみましょう。
例えばユーザーが検索や他のサイトから、クヌギのウェブコンサルティング事業ページに訪問したとします。
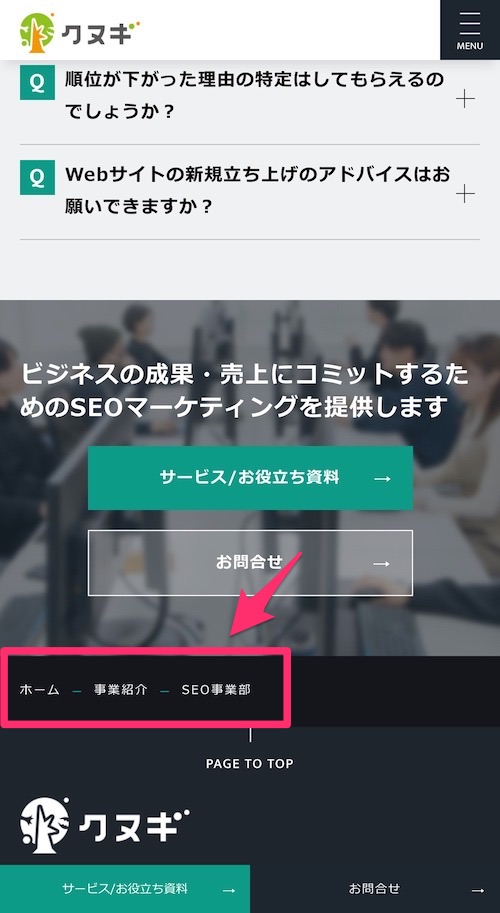
ウェブコンサルティング事業のページのパンくずリストを確認すると次のような表記があります。

ホーム−事業紹介−ウェブコンサルティング事業部
ここを見ると、ユーザーは現在「ウェブコンサルティング事業部」のページにいることが分かり、一つ上の階層に「事業紹介」ページがある(他の事業もある)ことが理解しやすいです。
このようにパンくずリストには
- 自分がどの階層のページを見ているのかを理解しやすくする
- 現在見ているページの上の階層を理解しやすくなる、辿りやすくする
- URL構造を理解しやすくなる(URLが階層化されていない場合にも理解しやすくなる)
といった補助的な役割があります。
パンくずリストはサイト構造の理解を手助けする
ユーザーの利便性を高めるためのパンくずリストですが、検索エンジンに向けてもサイト構造を理解しやすくすることができます。
構造化マークアップを実装することで検索結果にパンくずを表示できる
パンくずリストを構造化マークアップを使用し実装することによって検索結果にパンくずリストを表示させ、検索ユーザーにページの階層(コンテクスト)を伝えることが可能です。
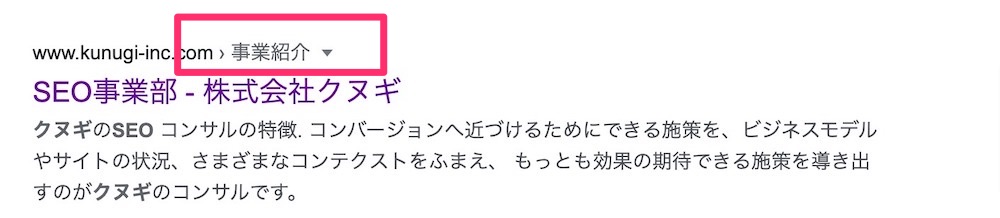
・構造化マークアップを実装した箇所がパンくず表記されている例

赤く囲っているところがパンくずの表示です。
構造化マークアップをしていなくてもGoogle側で階層やパンくずを自動判別して検索結果に表示するケースもあります。
・構造化マークアップの方法については、記述用のサンプルコードなどもある公式情報を参照ください。
パンくずリスト | 検索セントラル | Google Developers
Googleのクローラーのページや階層の理解に役立つ
パンくずリストには内部リンクがあるため、Googleのクローラーが上位の階層やページの関連性を見つけるのにも役立ちます。
パンくずリストを記載する際の注意点
パンくずリストを記載する際には、下記のポイントにも注意しましょう。
- 複数のページで階層構造に矛盾が生じないようにする(同じ階層なのにパンくずの上位階層が異なるなど)
- 内部リンクには正規URLを記述する
- 正規URLのスラッシュ有無は統一(特に下層ディレクトリ)
- パンくずが無いにもか関わらず構造化マークアップを記述しない(特にスマートフォン版ページ)
基本的な事項ですが、表記などの矛盾があると検索エンジンが混乱してしまい、正しく情報を伝えられない可能性があります。
ユーザーや検索エンジンを混乱させないような記述を心掛けましょう。
パンくずリストを活用するコツ
パンくずリストを活用する際のポイントです。
パンくずの階層名はわかりやすい文言にする
パンくずリストの階層名はできるだけ何のページなのかをわかりやすく記述しましょう。
可能な限り検索キーワードを含む文言が好ましいですが、あくまで自然な範囲内にします。
・良い例
(サイト名) > 会社案内 > アクセス方法
TOP > 会社案内 > アクセス方法
・あまり良くない例(TOPページがやや不自然で詰め込み気味)
(上位表示目標KW) > 会社案内 > アクセス方法
(上位表示目標KW)TOP > 会社案内 > アクセス方法
パンくずリストの階層に意味のない・品質の低いページを設定しない
内部リンクを増やすという理由で意味のないページを大量に作ってリンクを設定することは好ましくありません。
特にリンクをクリックしても商品点数やコンテンツ数が少ないなどの状態を作らないようにしましょう。
例を挙げてみます。
・パンくず
TOP > Tシャツ > Tシャツ(赤) > Tシャツ(赤×Sサイズ) > 商品ページ
・商品点数内訳
Tシャツ:商品500点
Tシャツ(赤):商品50点
Tシャツ(赤×Sサイズ):商品1点
上記のようなケースの場合、「Tシャツ(赤×Sサイズ)」をクリックしてもほとんど中身のない(商品ページとほぼ同じ)ものなのでページとしての品質は低く、ユーザーにとってもストレスになることが想定されます。
このような場合、
TOP > Tシャツ > Tシャツ(赤) > 商品ページ
と最適な層にすると良いでしょう。
パンくずリストの階層が少なすぎる場合は最適量に
逆にコンテンツや商品が多いのに階層が少なすぎるようなケースでは階層を増やすことで利便性が高くなります。
同様の例で考えてみましょう。
・パンくず
TOP > Tシャツ > 商品ページ
・商品点数内訳
Tシャツ:商品500点
Tシャツ(赤):商品50点
Tシャツ(赤×Sサイズ):商品1点
このような場合、商品ページにある商品と似た商品を探すのにすべての一覧ページ(Tシャツ)に戻らなくてはならず、ユーザーにとってストレスになります。
TOP > Tシャツ > Tシャツ(赤) > 商品ページ
「Tシャツ(赤)」をパンくずに加えて利便性を高めましょう。
複数のパンくずリストを記載する場合
パンくずリストは複数設定することも可能です。もちろん複数設定したからと言って、検索順位に悪影響を与えることはありません。
注意点としては次のとおりです。
- 設定した各々のパンくずリストを構造化マークアップすること
- Googleは1つ目のパンくずリストを参照する(2番目以降は原則評価されない)
例)
TOP > Tシャツ > Tシャツ(Sサイズ) > 商品ページ
TOP > Tシャツ > Tシャツ(赤) > 商品ページ
例えば上記のようなパンくずリストがあった場合には、「TOP > Tシャツ > Tシャツ(Sサイズ) > 商品ページ」側の最初のパンくずリストが参照されます。
複数のパンくずリストを設定する場合にはサイトにとって重要度の高いものを上に設置しましょう。
パンくずリストの構造化が認識されているかを確認する方法
パンくずリストの構造化マークアップは各種ツールで確認できます。
ページのリリース前は「リッチリザルトテスト」で
ページリリース前、制作中の際にマークアップが正しく記述できているかどうかはリッチリザルトテストを使って確認します。
URL、ソースコード、いずれかの方法で確認可能です。
リッチリザルト テスト – Google Search Console
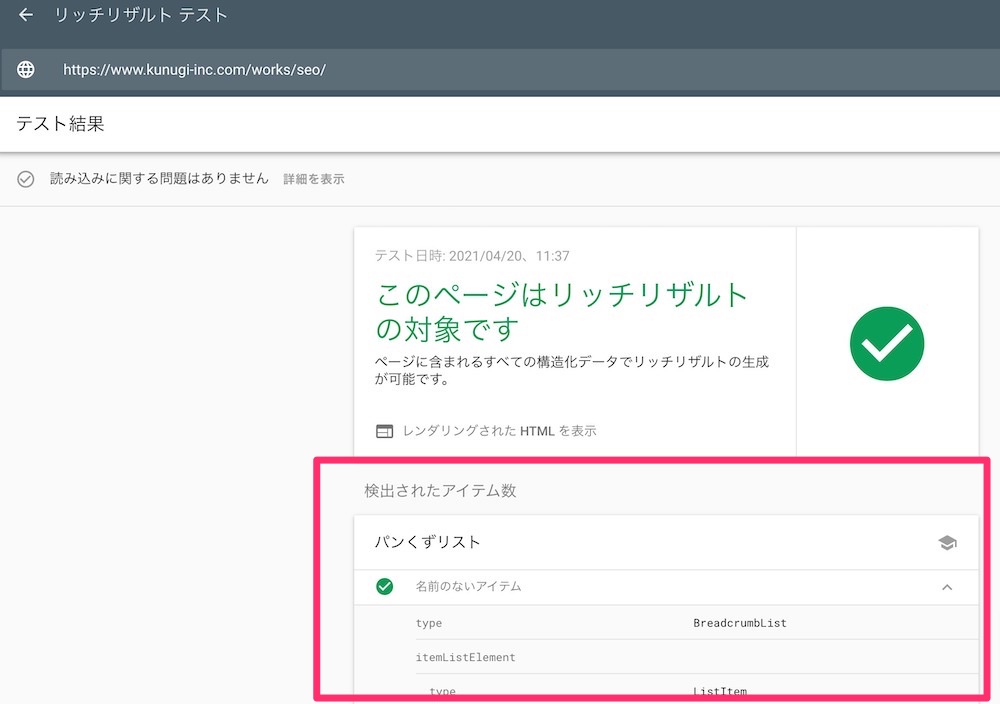
クヌギのウェブコンサルタント事業ページで確認した例です。

パンくずリストが認識されています。
きちんと設定されていると緑色の表示となります。
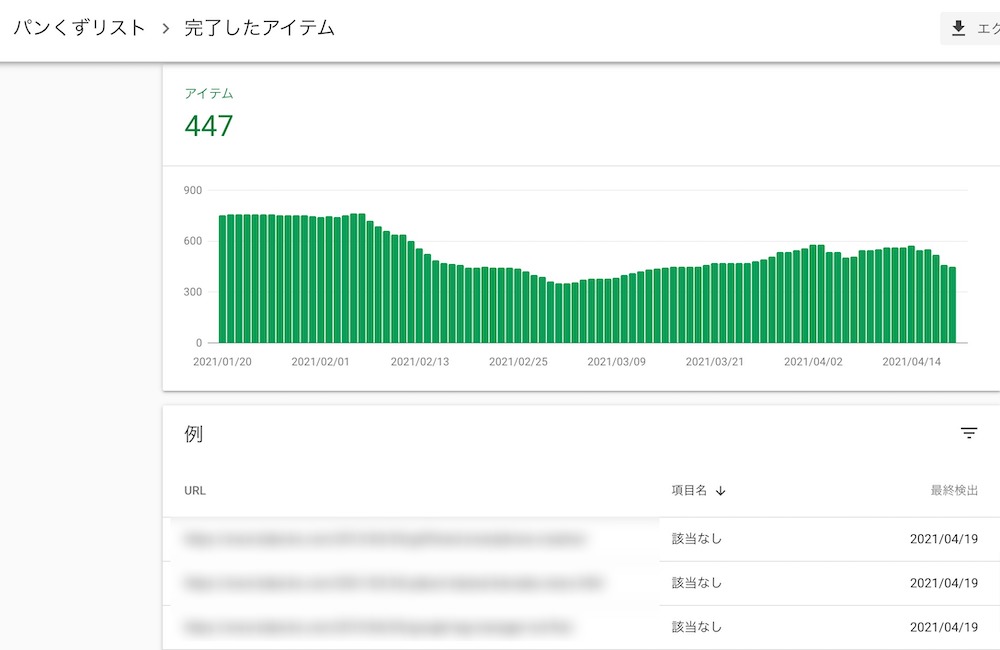
実装後はSearch Consoleで確認可能
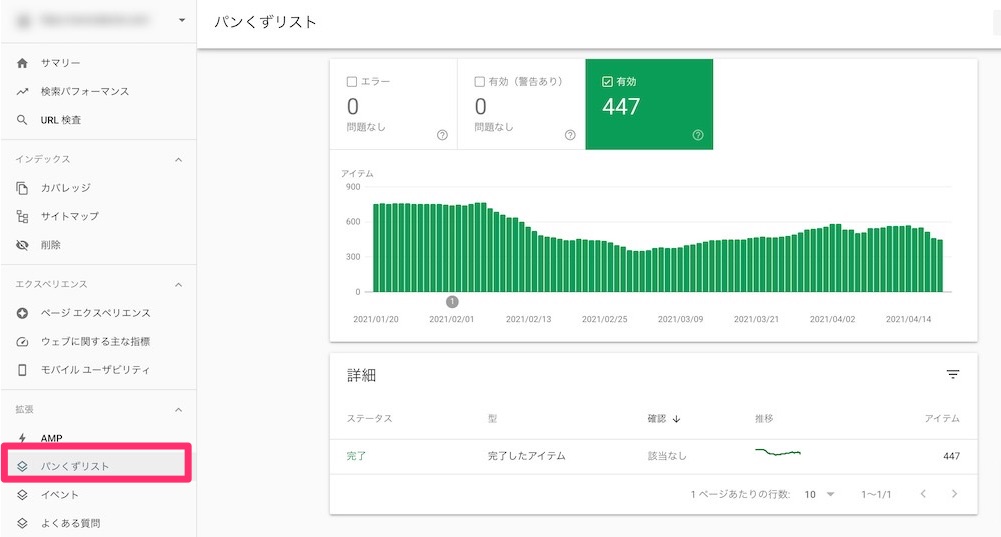
実装後のクローラーの認識はSearch Consoleに掲載されます。
サイトの全体像を確認する際にはこちらを使用すると良いでしょう。
「拡張」 > 「パンくずリスト」を選択すると統計情報が表示されます。

詳細を確認すると個別URLも確認できます。

認識されるURLに制限はありませんが、レポートとして表示されるのは最大1,000URLまでです。
気になる個別のURLがあればURL検査で詳細を確認することも可能です。


